
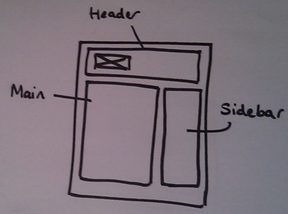
Wireframes are a commonly used tool in the web design trade. They are simple diagrams/skeletons that outline the sections on a webpage so that designers can easily communicate their ideas for the layout of the web design. They should only be used for shaping the layout.
Think of them as the blueprint of a website.
Depending on the web agency you work with they may provide wireframes as a deliverable or may even get the client (you) involved in the wireframe process as part of a work shop. In my experience as a web designer, wireframe workshops are a nice way to think about the requirements with the client to ensure everything has been included which needs to be. It also gives the clients a sense of ownership of the designs from early on in the process.
It’s important to note that there is no correct way to produce a wireframe just so long that the designs are clear. There are a number of online software tools you can create wireframes with, some people even use tools such as Powerpoint, but the old fashion pen and paper route is fastest and cheapest.
Designers often use the word ‘fidelity’ to describe wireframes. Lo-fidelity wireframes are the simplest diagrams and quickest to create and are usually are usually just lines and boxes. Whereas hi-fidelity wireframes are more detailed and are closer to what will finally be produced; they may contain pieces of content and possibly even images.
It’s also good to remember that wireframes are not the end product, they are just a stepping stone to getting there and as such they will be thrown away. So don’t spend much time and money on them.
What are the benefits of wireframes?
They are quick and easy to produce and even easier to understand. Everyone can look at some labelled boxes and follow the story.
Also, changes are inevitable in the web design process. Going through the wireframing process allows changes to be made more quickly than if you had produced a really detailed design and then decided you don’t like the positioning of the logo. Making the correct decisions earlier on in the process is much better than a week before the website goes live.
