Welcome back to our series on the resurgence of the website pop-up window. Previously we discussed the productive results achievable using in-page pop-ups (or “interstitial windows”), but also their downsides. We’ve mainly touched upon some of the most common functions of recent pop-ups: encouraging users to subscribe to a relevant newsletter, follow a brand on social media or to opt in to a free lead magnet resource. Don’t let these functions limit you though, use your imagination! As long as you bear these pointers in mind, you won’t go far wrong.
If, like me, you are intrigued by this pop-up renaissance, read on for some hints and tips for getting the most out of pop-ups whilst keeping annoyance levels as low as possible for your visitors.
Are You Ready?
Firstly, you need to evaluate the “behind the scenes” element of the pop-up. Getting it right takes effort, as well as a commitment from you to create quality content and to analyse the engagement data. This analysis is important because you need to evaluate whether it’s really something that’s of real benefit to your organisation on an ongoing basis.
When dealing with newsletter subscriptions, always make a promise along the lines of “We don’t share your information and we never spam!” And most importantly – stick to it! Irrelevant content or contact “from your associates” will send people away in droves unless they have strictly agreed to it.
Always use a mailout tool that requires the user to confirm their subscription intent via a link sent to their email; this will help to keep low quality subscribers at bay. My personal favourite is MailChimp which offers an unsubscribe option and various other benefits that help you comply with anti-spam legislation.
Good content should always be the main draw to your site. Don’t get lax thinking that the signup form is all you need, you can’t meaningfully draw your audience in if you don’t give them anything back! Additionally, remember to frequently update the medium you are asking people to follow; for example, if you’ve asked people to sign up to your newsletter, you need to regularly create one. If you’ve asked people to commit, you must too. This commitment is not just in creating the content, but in analysing the data. Is a certain approach genuinely increasing sales? Is there anything to suggest customers are engaging more with the company in a certain way? Are people clicking on the links you send in the email campaigns? Are people acting on the call to action in the pop-up?
The easiest way to look at this “at a glance” is to get accustomed to using analytics tools. If you are hoping for people to follow you on social media from the pop-up interaction, keep an eye on your social media analytics such as Facebook Insights or Twitter Analytics in order to track any changes. With regards to email subscriptions, look at the reports generated by your mailout tool. Analyse the clicks, opens and interactions. Don’t forget to look at your own sales figures too, especially if you are running campaigns relating to certain ranges; has your campaign yielded real, tangible results? You must identify and continually analyse your audience’s interest and engagement levels, as well as any impact it has had on your bottom line. Experiment with different styles and formats to see what gets the best results.
If you have not produced regular content before for whichever medium you intend to promote in the pop-up, you may want to start out with placing the signup/follow option in a more modest place on your website instead, only to use a pop-up when you have got into the swing of regular content creation. Remember to analyse sign-ups/follows, even if you haven’t “graduated” to a pop-up yet.
Using Pop-Ups Like a Pro
Firstly, remember that many people have developed an instinct to close pop-ups automatically. It may be tempting to make the close function less obvious and harder to find in order to get people to stay, but don’t do this! It will most likely lead to the user quitting the whole page out of frustration, and potentially lessening the chance that they’ll visit again. Make any interstitial windows easily closable by way of a large, noticeable “X” in the top right corner and by also clicking outside of the pop-up. Your pop-ups need to be designed and programmed well in order to make sure they don’t glitch out and become unusable or otherwise frustrating. As with any modern web design elements, make sure all aspects are thoroughly tested for tablet and phone use to ensure that your pop-ups are compatible on all devices. Google has recently changed its factors for mobile ranking on pages with interstitial windows – more on that shortly.
All text and graphics produced for the pop-ups need to extol the benefits to the customer for them carrying out the desired action; a simple “follow us” or “subscribe” is unlikely to get you anywhere. Encourage engagement by offering a discount code or a useful web-accessible freebie to those that perform the action. Retailers often benefit from offering a discount code. Providing a free document or resource in exchange for an email address generally works well especially in marketing, sales and design fields. Get creative. Prize draws or competitions can also work well if you want to experiment with a pop-up for a limited time, but remember to include a link to the terms of the competition, and the date when the winner will be decided.
Don’t ask for too much info during the subscription process either. One personal pet peeve of mine is when you are just signing up for a simple newsletter, but you are asked your name, email, company name, number of staff, industry, annual turnover bracket, star sign, shoe size, etc. A first name and email address should suffice here with maybe another data point if you really need. Don’t get too nosey!
With a bit of coding jiggery-pokery (dependent on what programming techniques are being used) you can make the pop-up only show up to new visitors, and/or to hide it from those who have previously expressed disinterest in seeing the pop-up, at least for a time. Always respect a visitor’s right to decline! The ClientsFromHell example I give below is a very good example of this – it allows the user to dismiss the pop-up for 30 days provided they don’t clear out their cookies in the meantime.
Similarly, coding can also ensure that a pop-up only appears once per visit to your site, further reducing annoyance levels. Alternatively you can use a timer function that makes the interstitial appear at a given time after a user lands on a page, so they can get an idea of your company first before they’re asked to interact. People are unlikely to interact before they know anything about you, so this approach can lead to more genuinely interested leads.
Scroll-triggered pop-ups can also be used to great effect. This is a pop-up that scrolls up from the bottom of the screen as the user scrolls down the page or as they reach the end – this way they have had a chance to scope you out a little before interacting. Also possible is a less-intrusive pop-over in the bottom right corner, best paired with a function where readers can minimise or expand the pop-up at will. This way it (hopefully) won’t obscure much of the content, but still makes the user aware that the option is there.
UPDATE: Google’s 2017 Interstitial Window Update
Google is always looking out for its users, making sure that the pages they forward to provide the best possible user experience.
As of the 10th January 2017, Google has changed how pages with embedded interstitial windows rank within search results on mobile devices.
As we’ve already discussed in this series, large and intrusive pop-over windows can sometimes be a pain on mobile devices, and playing the game of “find the x” can place a significant stumbling block in the way of mobile users. Google recognises this, and as of the 10th January, pages with interstitials that obscure a large amount of the page’s content on mobile devices may receive lower rankings than previously in mobile searches.
However, if the interstitial is for a responsible purpose such as an agreement to cookie usage or an age verification, Google generally won’t penalise you. If the interstitial is for something else but it only takes up a reasonable part of the mobile screen, that’s also permitted.
Google is keen to remind us that this is just a single aspect among hundreds of other raking factors, and that it only affects search results shown on mobile devices.
For more information about this update, see here for Google’s announcement, as well as this blog post from Search Engine Journal. If you want to test your current webpages to see if they are still considered mobile-friendly by Google, you can check out their mobile-friendliness tool here.
Some Great Examples of Pop-Up Usage
Here are a handful of my favourite pop-ups that I have seen out in the wild:
New Look (Fashion Retailer)
 This pop-up advertises a prize draw and shows centre-screen. The stylish picture appeals to the fashion conscious customer. The “X” in the top right is clear, telegraphing the option to close it.
This pop-up advertises a prize draw and shows centre-screen. The stylish picture appeals to the fashion conscious customer. The “X” in the top right is clear, telegraphing the option to close it.
The link to the campaign’s T&Cs is also present and clear. The design is simple, yet slick, giving an effortless cool that really suits their brand.
 Hootsuite (Social Media Management Tool)
Hootsuite (Social Media Management Tool)
Here, Hootsuite are prompting the user to join their email mailing list. The text is persuasive, but short and sweet. I like the approach here because it doesn’t obscure the main content, just the sidebar; and can be minimised rather than dismissed entirely in case the user changes their mind. Personally I feel it could be made a little prettier, but this might impact upon its subtlety.
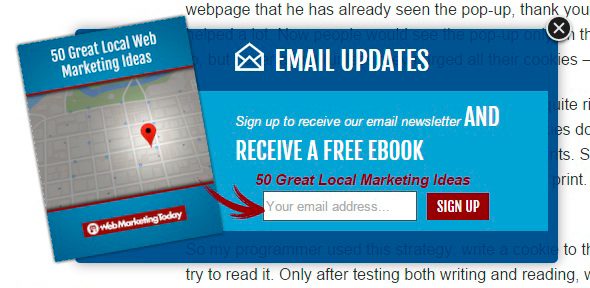
Web Marketing Today (Web Marketing Resource)
This is a great example of an email signup encouraged with a free document as an incentive to do so. It is well-designed and eye catching without being too distracting. My one critique is that it obscures some of the page content, and would be less invasive if it hugged the right side rather than the left. That being said, it does not obscure all of the content like a centre-screen pop-up, but it does draw the eye away from the main feature. Regardless, it’s well-written, well-designed, and the “X” is prominent.
Clients from Hell (Comedy Site/Freelance Resource)
This pop-up is well designed and written, in keeping with the irreverent delivery and monochrome design of the site. The “X” is clear, and the pop-up also dismisses if you click outside of it. This is a great example of the freebie offer, offering two ebooks in exchange for signing up. My favourite feature here is the “close this for 30 days” option. Very clever, and respects the reader’s right to refuse your offer – at least for a time.
[bctt tweet=”The pop-up revival: what are the best practices to get the most out of in-page pop-ups?”]
I hope this series has been enlightening to you, and has made you perhaps think twice about pop-ups being such a menace. If the thought of them still makes your skin crawl, hopefully you can understand a little better why they are so popular. Interstitial windows can be a very useful tool when used well, but can also come with a hefty side order of drawbacks. It really is one of those “Marmite” topics – so which side do you identify with? Do you love pop-ups or hate them? Do you think I have missed any tips for making the most of in-page pop-ups? Please leave a comment below!