Have you ever wondered what your business website or blog looks like in the eyes of a search engine?
Search engines use a crawler program (also known as ‘spiders’ or bots etc) to read your website and gather information to be used in their search index. These crawlers can easily read text, but the same cannot be said for images.
Digital cameras allocate a file reference number to images, typically something like DS0056.jpg or a combination with a date. If you upload your images to your website without changing it, to a search engine it is meaningless.
So what is image optimisation and why is it important for your website?
Any images you add to your website should be relevant to the specific page or post they are attached to. By optimising them using the instructions below, you help the search engines collate accurate information about the subject matter of your website.
It is important to emphasize here that any information you associate with your image MUST be relevant to the image. You are describing the image to benefit people who use the image search facility, search the web with images turned off, or for those who may be visually impaired and therefore have web pages read out loud to them. If you focus on using image optimisation purely for search engine ranking, stuffing all fields with multiple keywords, you risk having your page/website flagged as spam. That said, done correctly, image optimisation along with many other pieces of the puzzle is a way to help improve your chances of being found.
1) File Size
File size can impact on your website in a couple of ways. The larger the file, the more storage space it will use within your web hosting package and the longer it will take to load in a visitor’s browser. Visitors can be extremely impatient, if you keep them waiting too long, they will click the back button without viewing any other pages on your website, which will increase your bounce rate. Having a high bounce rate is considered to be one of the many factors that have a negative impact on your search engine ranking.
There are plenty of free, online image editing tools available which can significantly reduce the image file size without compromising the quality. I personally love using picmonkey (which has free and paid versions).

2) File Name
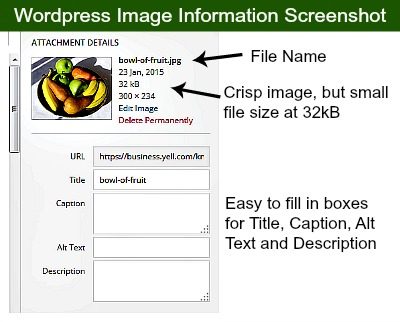
Once you have reduced the image file size, you need to rename the file so that it describes the image content as best as possible. For example, if your picture depicts a bowl of fruit, then rename it ‘bowl-of-fruit.jpg’, making sure you use a dash/hyphen to separate the words (not underscore). If you run an online shop and are displaying products which have a known model number or part number, it is worth including this in the file name.
Google’s image guidelines state: “If we’re unable to find suitable text in the page on which we found the image, we’ll use the filename as the image’s snippet in our search results” – this can be very useful to their users.
For local businesses or services you may benefit from including a location in your file name, especially if the image depicts your shop premises or the local area.
3) Image Alt tag
Alt tag refers to ‘alternative text’. Once you upload your image to your website you will have the ability to add it either by using a specific box or html code.

If you use a content management system like WordPress, it is super easy as there are individual boxes provided for all elements of image optimisation – see screenshot.
The alt tag will be displayed if an image link is broken, or image viewing is turned off. Additionally, some browsers will display the alt tag text when you hover over the image with your mouse, whilst other browsers may display the image title.
4) Image Title
In wordpress, the title box will automatically be populated with the file name. You have the ability to overwrite it if you choose so that you remove the hyphens and perhaps make it a little more descriptive. As with any title, the words should be carefully crafted to capture attention whilst remaining relevant to the image.
5) Caption
As far as I am aware, adding a caption which generally appears underneath your image, will have no impact on your search engine rankings, however, it is another way of capturing your readers attention and is more often than not read. Make your captions interesting – your aim is to keep your readers on your page and then encourage them to navigate to other pages on your website.
6) Description
The image description field is an opportunity to expand on the content. So sticking with the bowl of fruit theme, in the description field we could say ‘mixed bowl of fruit containing 3 apples, 3 bananas and 3 pears’.
If you haven’t chosen your business hosting or blogging platform or website theme yet, it is worth noting that with some free website services you do not have the ability to optimise images as detailed above. Also some sites automatically rename images file as they are uploaded, using a numerical system. If you use wordpress as your base software you can buy a premium theme start from as little as £20. This is a small price to pay for the ability to ensure you have all the functionality you need as your business grows without having to change provider.
If you have any questions about image optimisation, please feel free to comment below.
[bctt tweet=”What is image optimisation and why is it important for your website?”]